Gutenberg was already launched some time ago. Considering it was still in development phase, I was hesitant to migrate to it on my sites. But since Gutenberg will be coming in next WordPress major update 5.0 as default WordPress editor, I think it’s time to look at it deeper.
The classic editor will still be available in the next WordPress major update in case you prefer it, although it’s in a form of Gutenberg block. From the FAQ page, it’s most likely there’s a plugin that can replace Gutenberg with the classic editor.
I think there are many cases where people will still use the classic editor. For example, in one of my sites I am and will still use the classic editor since I use 3rd party page builder plugin. On that site, it would be redundant to have more than one editors.
By the way, this is the first post on this site that I write using Gutenberg editor 🙂
Key Features
Blocks
One of the most distinctive features in Gutenberg that set it apart from the classic editor is blocks. Block is an element that is put on the editor to arrange a whole page. It can be paragraph, heading, image or even custom block from 3rd party plugins or themes.
If you ever use a 3rd party page builder plugins, you must have noticed that they use something similar. Elements/blocks are arranged on the editor to create a whole page. Some of the plugins use WYSIWYG editor, some others use shortcode to build an element.
In Gutenberg, it uses WYSIWYG editor. Writing on it feels nice to me personally. It looks like a real preview of what my content will look like on the site. So I don’t need to preview my content often when writing on it.
Third party plugins or themes can add their own blocks so you don’t have to worry if it supports extra elements.
Block Settings
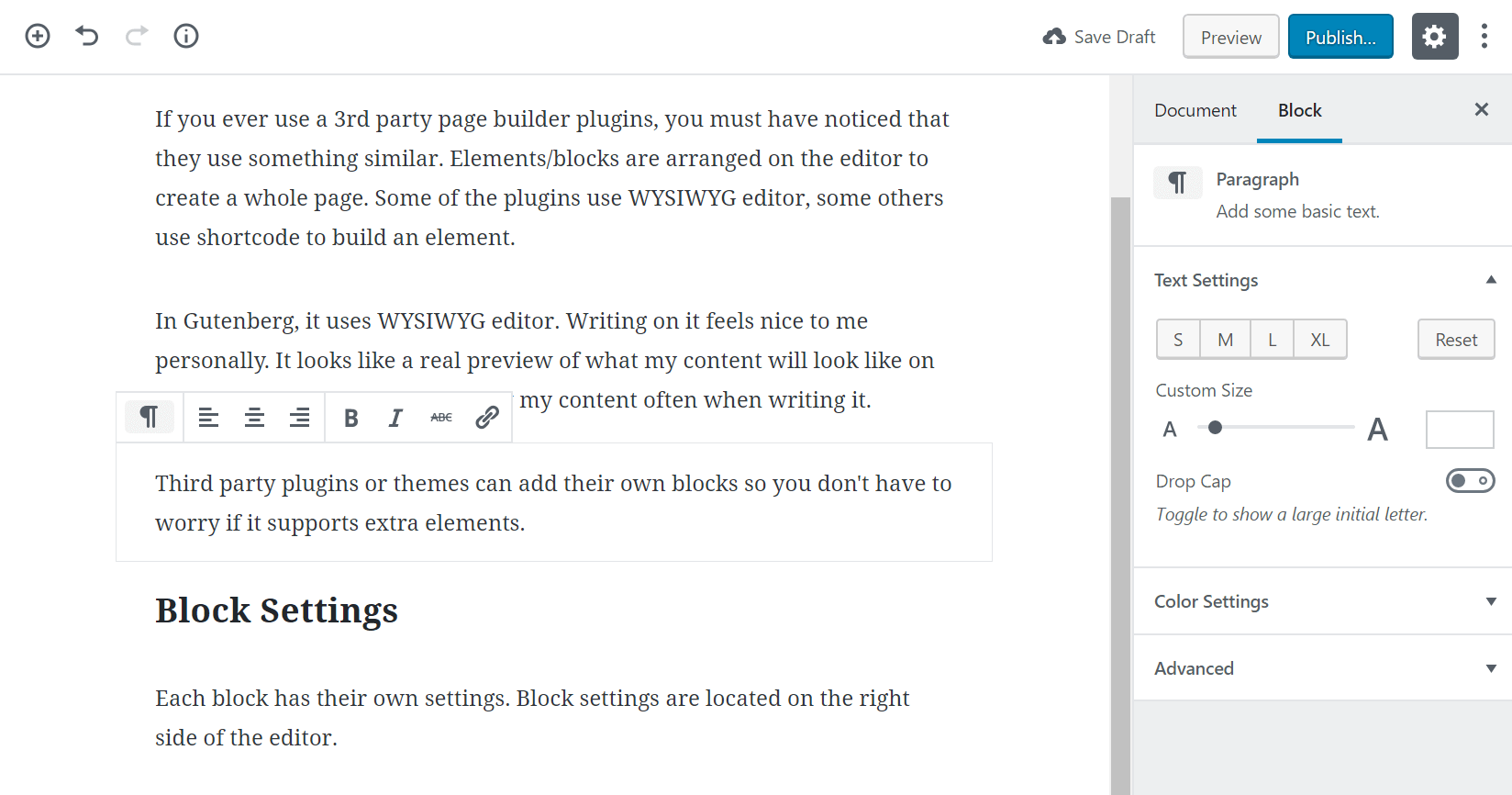
Each block has their own settings. Block settings are located on the right side of the editor. It can also be hidden in case you want distraction-free writing space. The settings look like this:

Each block has their own specific settings. 3rd party blocks can also add specific settings to their blocks.
Each block can also comes with a toolbar to make formatting content quick and easy. For example if you add an image block, a toolbar will appear that can help you to align your image quickly with a single click.
Block toolbar is located above the active block, or you can set the toolbar to be fixed at the top of the editor.
Key Changes
Meta Box
Meta box has slight changes in Gutenberg editor. In Gutenberg, side meta box are still placed on the side inside the Document tab. But now each meta box is put in its own accordion box.
Same with normal meta box below the content editor. It’s still put below the editor, but now it’s put in its own accordion block. This new design make the editor looks more modern and elegant.
Type and Format Faster
In Gutenberg I feel typing and formatting content take much less time. In classic editor I used to type all content first and then format it latter. In Gutenberg, I format the content while I type.
The block toolbar and block sidebar settings make formatting content quicker than the classic editor. I can change heading type by a single click via block toolbar. I can change text size by single click in block settings.
Conclusion
In my opinion, upgrading to Gutenberg from the classic editor is worth it. Because from my experience, writing, formatting, and editing in Gutenberg are faster and easier.
If you already have been using 3rd party page builder/content editor plugin, it might be redundant to switch to Gutenberg as most 3rd party page builder plugins already have features what Gutenberg has.
Of course Gutenberg will have more advantage in the long run because it’s meant to be standard WordPress editor. Starting the next WP major upgrade v5.0, Gutenberg will be the default WP editor.
3rd party plugins developers can add their own plugin custom block to Gutenberg, so it may benefit Gutenberg users more because most plugins developers will support their plugin integration with Gutenberg as it becomes default WordPress editor.

Leave your comments below!